
▲「スマイルベーシックマガジン」のおまけの「スプライト画像変換サービス」を使ってみました。

▲まず、元となる画像を用意します。画像のサイズは512x512ピクセル。カラーは24ビットか32ビットに対応しています。
自分の場合はゲーム「ZEROTANK」の素材を作ることにします。
素材作りが大変です。ドット絵を描く作業量が尋常ではありません。まさか今になってドット絵を描くことになるとは、、、。
あと、使いやすいスプライトエディタがありません。グラフィックエディタだと細かいところで不都合が出てしまいます。
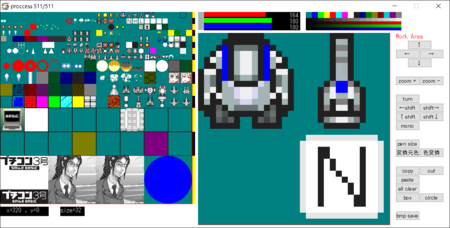
しかたないので、HSPでスプライトエディタを自作しながら、素材を作りました。透明色を視認できる機能と、16ピクセル単位で作業エリアを区切れる機能が重要です。途中で欲が出て、色変換とか90度回転とか機能を足しました。
別の問題として、スプライトの画像を変更するとなると、SPDEFの割り振りが全部やり直しになってしまいます。
ここですごい作業量が発生してしまうので、サイズは16x16、32x32、64x64、128x128ピクセルの4パターンだけに限定しました。これで、数学的にテンプレートの定義番号を割り出すことにします。

▲素材がいつまで経っても完成しませんが、変換サービスを使ってみたいので、見切り発車してみます。
専用Webページのフォームから画像ファイルと利用コードを入力します。
どういうわけか、BMP画像を読み込ませたら、「'max_allowed_packet' bytes」というエラーが出て失敗しました。
同じ画像をPNGに変換してから読ませたら成功しました。
数時間ほど後、メールで公開キーが届きました。

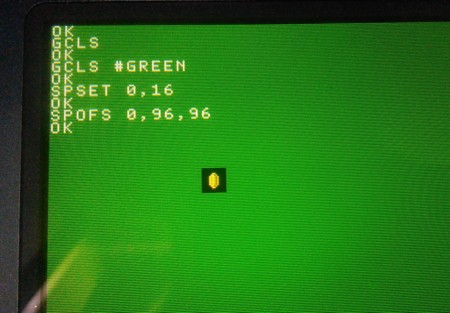
▲本体でダウンロードして、変換完了です。変換後は15ビットカラー(5ビットx3色)になります。
ここで、落とし穴があったのですが、黒色が透明色になっていません。RGB0,0,0は単なる黒色になってます。
自分が勝手に勘違いしてただけなんですけど。

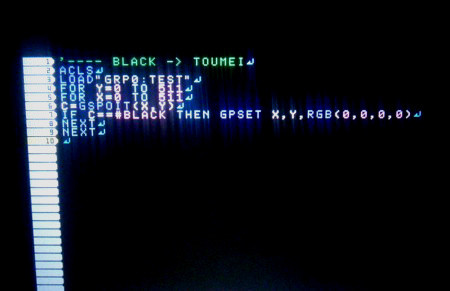
▲こんな感じで、黒を透明に変換すれば解決です。
でも、ここでも落とし穴があります。自分場合は24ビットカラーから15ビットカラーにしましたので、個々で256段階のうち1〜7の色は0側に寄せられてしまいます。それで透明色じゃなかった微妙な色が透明色になってしまいました。これは24ビットのエディット時点で注意しておかないといけません。
、、、
完成しました。

▲変更前(before)。プリセットの画像データ。
↓↓↓

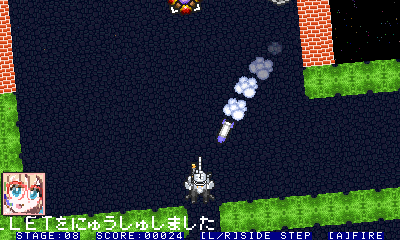
▲変換後(after)。自作の画像データに差し替えたのがこちらです。

▲絵が未完成ですみません。
やっぱり、ドット絵を描くのは大変です。何か作業量を減らす方法があったらいいんですが。
雑誌に付属する利用コードは5回分なので、残り4回。最小限のフィードバックで完成させないといけません。

▲あと、オペレータの女の子はペンタブレットで描きました。ペンタブレットを使うのは1年ぶりくらいですね。
最新版のZEROTANKはこっちからダウンロードできます。
↓
https://sites.google.com/site/yugenkaisyanico/petitcom3gou-program



